Übersicht deiner Blogbeiträge mit Divi
Du verwendest WordPress und das Theme Divi?
Du möchtest mit einem Blog durchstarten?
Du hast vielleicht auch schon deinen ersten Beitrag geschrieben, weißt aber nicht, wie du ihn am besten auf deiner Website anzeigen kannst?
Dann bist du hier genau richtig. In dem folgenden kurzen Tutorial zeige ich dir Schritt für Schritt, wie du genau das erreichst.
Schritt 1: Eine Blog-Übersichts-Seite erstellen
Zunächst brauchst du eine Seite, auf der die Besucher deiner Seite sehen können, welche Blogbeiträge du bereits veröffentlicht hast.
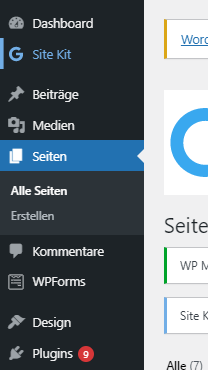
Dafür loggst du dich bei WordPress ein und klickst im Dashboard auf Seiten.
Dort klickst du auf Erstellen, um eine neue Seite anzulegen. Nenne diese Seite z.B. „Blog“.

Schritt 2: Einstellungen mit dem Divi-Builder
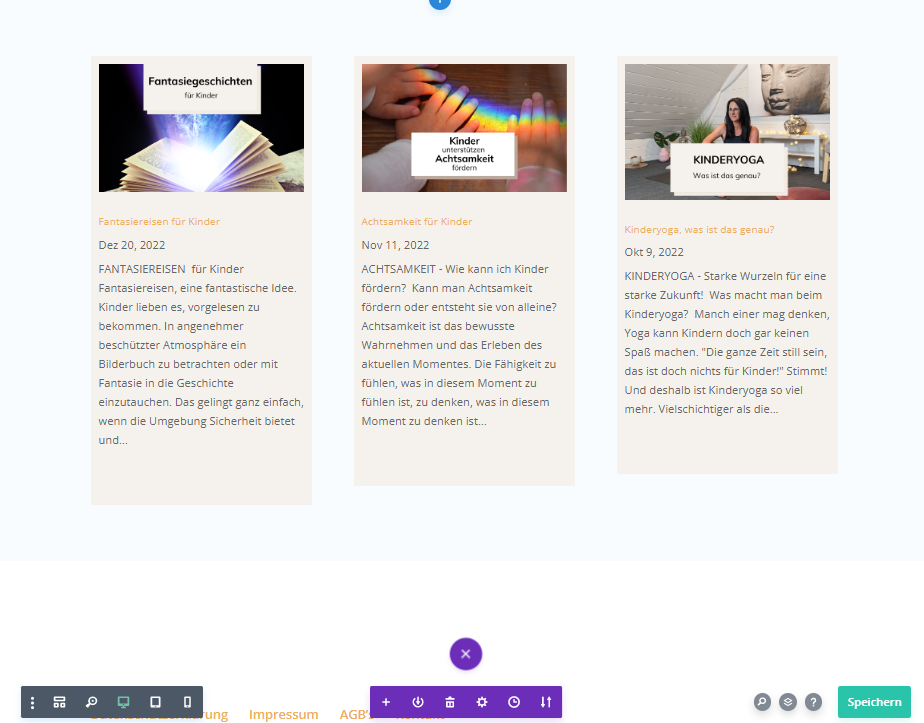
Im Bild rechts siehst du das Zielfoto. Wir wollen, dass pro Zeile 3 unterschiedliche Blogbeiträge nebeneinander dargestellt werden.

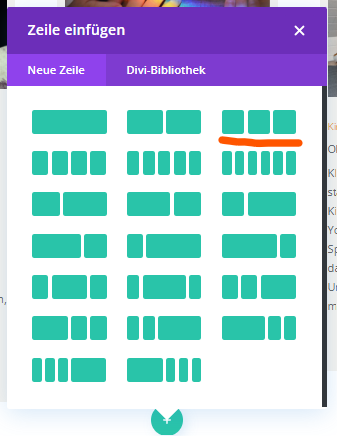
Dafür erstellen wir eine neue Zeile mit 3 Spalten über das grüne Plus Symbol.

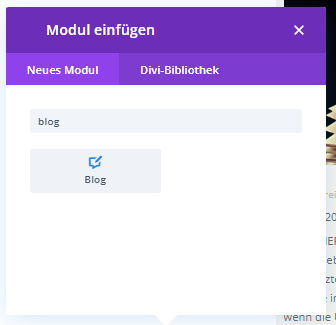
In der ersten Zelle fügst du das Divi-Modul „Blog“ hinzu.

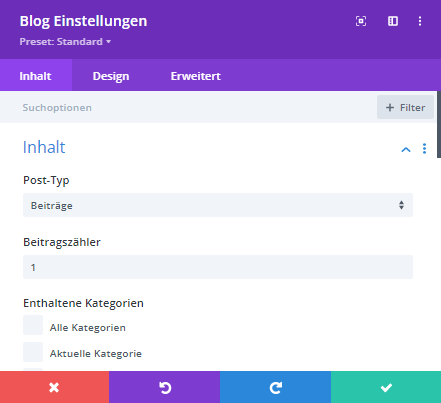
Nun hast du viele Filter- und Einstellungsmöglichkeiten.
Die erste wichtige Einstellung ist, dass du den Beitragszähler auf 1 setzt, denn du willst pro Zelle nur einen Blogbeitrag als Vorschau anzeigen lassen.
Wähle als nächstes, ob du nur Blogbeiträge einer bestimmten Kategorie hier anzeigen lassen willst. Wenn du keine Kategorie wählst, werden Blogbeiträge aller Kategorien angezeigt.

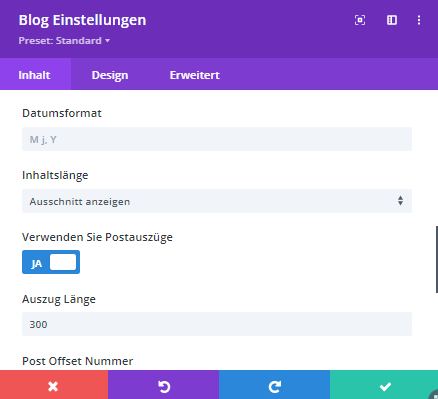
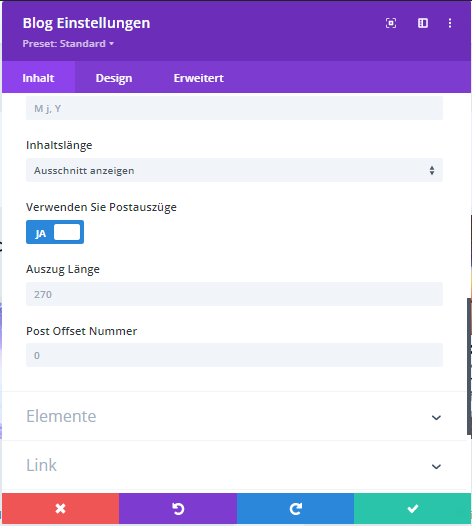
Probiere, welche Auszug Länge auf deiner Seite am besten aussieht und stelle sie am besten bei allen Beiträgen gleich ein.

Wichtig ist der nächste Schritt!
WordPress nummeriert deine Blogbeiträge. Aber nicht aufsteigend. Dein neuester Blogbeitrag hat die Post Offset Nummer 0. Dein vorletzer veröffentlichter Beitrag hat die Nummer 1. Und so weiter. Wenn du also willst, dass dein aktuellster Blogbeitrag immer ganz vorne anzeigt wird, stelle für die linke obere Zelle die Post Offset Nummer auf 0, für die mittlere Zelle auf 1 und für die rechte Zelle auf 2.
Wenn du bereits mehr als 3 Blogbeiträge hast, nummerierst du die Zellen entsprechend deiner gewünschten Ordnung durch.

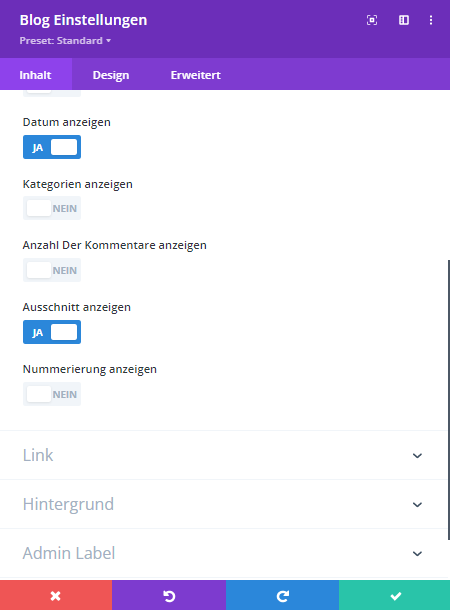
Unter dem Reiter Elemente kannst du deine Blogbeitrags-Vorschau designen.
Entscheide, ob das Beitragsbild, das Veröffentlichungsdatum, der Name des Autors oder der „Mehr lesen“ Hinweis angezeigt werden soll.
Probiere aus, was dir am besten gefällt und individualisiere deine Vorschau nach deinem Geschmack.
Einen Link musst du übrigens nicht extra festlegen. Der Blogbeitrag ist automatisch verlinkt.

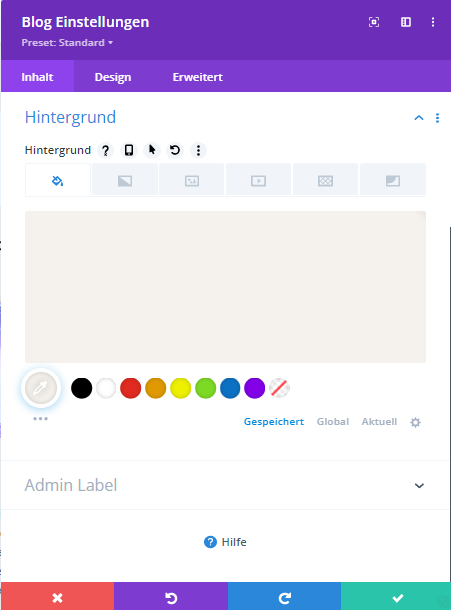
Du willst, dass sich dein Blogbeitrag vom Hintergrund abhebt?
Dann nutze den Hintergrund Reiter und lege eine Farbe fest.
Achte dabei auf eine gute Lesbarkeit des Textes. Wenn du ein Beitragsbild anzeigst, bietet es sich außerdem an, keine Bilder oder knalligen Farben zu nutzen.

Und viel mehr musst du gar nicht einstellen. Alle weiteren Einstellungen sind für die meisten Fälle richtig voreingestellt. Probiere gerne noch mit den weiteren Einstellungen rum, aber für dein Basic Setup hast du alle wichtigen Einstellungen festgelegt.
